AJ Uppal
Software Engineer
About Me
Hi, I'm A.J. Uppal. I am a maker at heart, and I have a penchant for creating everything from air pollution monitors to 3D games. I love music and running, and on a nice summer day, you can find me in the garden, growing heirloom tomatoes! I am currently studying Computer Science (B.S.) and Astrophysics (B.S.) at the University of Massachusetts, Amherst. I love to code, but my passion for cosmology extends further back. Ever since I turned four, I have had a dream of becoming an astronaut, venturing into the deep reaches of space. And while that may not be the most feasible career option, studying the (computational!) physics and math of the Universe captivates me like nothing else.
Experience
Notable Health
Software Engineer
Working across integrations teams, controlling how data flows in and out of our system. Streamlined EHR integration processes, enhancing system efficiency and reliability. Architected and deployed scalable software solutions to manage data flow between Notable's platform and EHRs, and designed and implemented robust software systems leveraging a modern tech stack including React and Kubernetes. Tech stack: Python, TypeScript, Node.js, React, PostgreSQL, BigQuery, GCP, Kubernetes, Terraform.
HarvestFintech, Inc.
Software Engineer
Spearheading the architecture and engineering of the Harvest solution.
The University of Massachusetts, Amherst
Student Software Developer
Responsible for upgrading the implementation for a subdepartment of the Physics program. Using React.js on the front-end, Flask on the back-end, and PostgreSQL for the database. Deployment on AWS EC2.
The Arena, Inc.
Software Engineering Intern
Designed and spearheaded the development of the full stack implementation for a revolutionary education and workforce initiative. MERN stack (MongoDB, Express.js, React.js, Node.js), AWS for hosting. Took the application from nascency to deployment.
The University of Massachusetts, Amherst
Software Engineering Intern
Engineered for the ExcelChat chrome extension (javascript, React.js, Redux.js), built javascript modules (AutoTyper, testimonial carousel), built a “bot” to maintain problem volume on the Got It Study platform (python, Flask, React.js, Network APIs), built a mobile app for converting Natural Language to SQL (microservices, React.js), schema scraping from GitHub/SQLFiddle (python).
Got It, Inc.
Software Engineering Intern
Engineered for the ExcelChat chrome extension (javascript, React.js, Redux.js), built javascript modules (AutoTyper, testimonial carousel), built a “bot” to maintain problem volume on the Got It Study platform (python, Flask, React.js, Network APIs), built a mobile app for converting Natural Language to SQL (microservices, React.js), schema scraping from GitHub/SQLFiddle (python).
YouWeb, Inc.
Software Engineering Intern
Led the marketing campaign for a YouWeb Inc (Discord, Got-it) project, and built the campaign website and web application (javascript, node.js, Adobe Photoshop, Adobe Illustrator)
Bay Area Air Quality Management District
Air Quality Scientist & Data Analysis Intern
Built, tested, and calibrated low cost air pollution monitors (C) at the Bay Area Air Quality Management District. Built the cloud networking interface to view the data globally (python, javascript, node.js). Secured a $3000 grant for Los Altos High School to integrate air pollution monitor building into APES curriculum.
Education
University of Massachusetts
Sept 2018 - June 2022Bachelor of Science in Computer Science, Bachelor of Science in Astrophysics
-
Classes Taken
- CS 187: Data Structures
- CS 220: Programming Methodology
- CS 230: Computer Systems Principles
- CS 240: Reasoning Under Uncertainty
- CS 250: Introduction to Computation
- CS 311: Algorithms
- CS 320: Software Engineering Principles
- CS 345: Practice and Applications of Data Management
- CS 383: Artificial Intelligence
- CS 453: Computer Networking
- CS 496: Cosmology & Consciousness
- CS 520: Theory and Practice of Software Engineering
- CS 589: Machine Learning
- CS 590V: Data Visualization and Exploration
- CS 682: Neural Networks
- CS 692N: Novel Computational Hardware and Machine Learning
- Astrophysics 228: Stars & Galaxies
- Astrophysics 335H: Modern Astrophysics
- Astrophysics 452H: Galaxies
- Physics 181: Introductory Mechanics
- Physics 182: Introductory Electricity and Magnetism
- Physics 281: Computational Physics
- Physics 282: Techniques of Theoretical Physics
- Physics 284: Modern Physics I
- Physics 287: Thermodynamics, Optics and Special Relativity
- Physics 421: Classical Mechanics
- Physics 422: Electricity & Magnetism
- Physics 423: Statistical Physics
- Physics 424: Quantum Mechanics
- Physics 568: General Relativity
- Math 131: Calculus I
- Math 132: Calculus II
- Math 233: Calculus III
- Math 235: Linear Algebra
- Math 331: Differential Equations
Projects

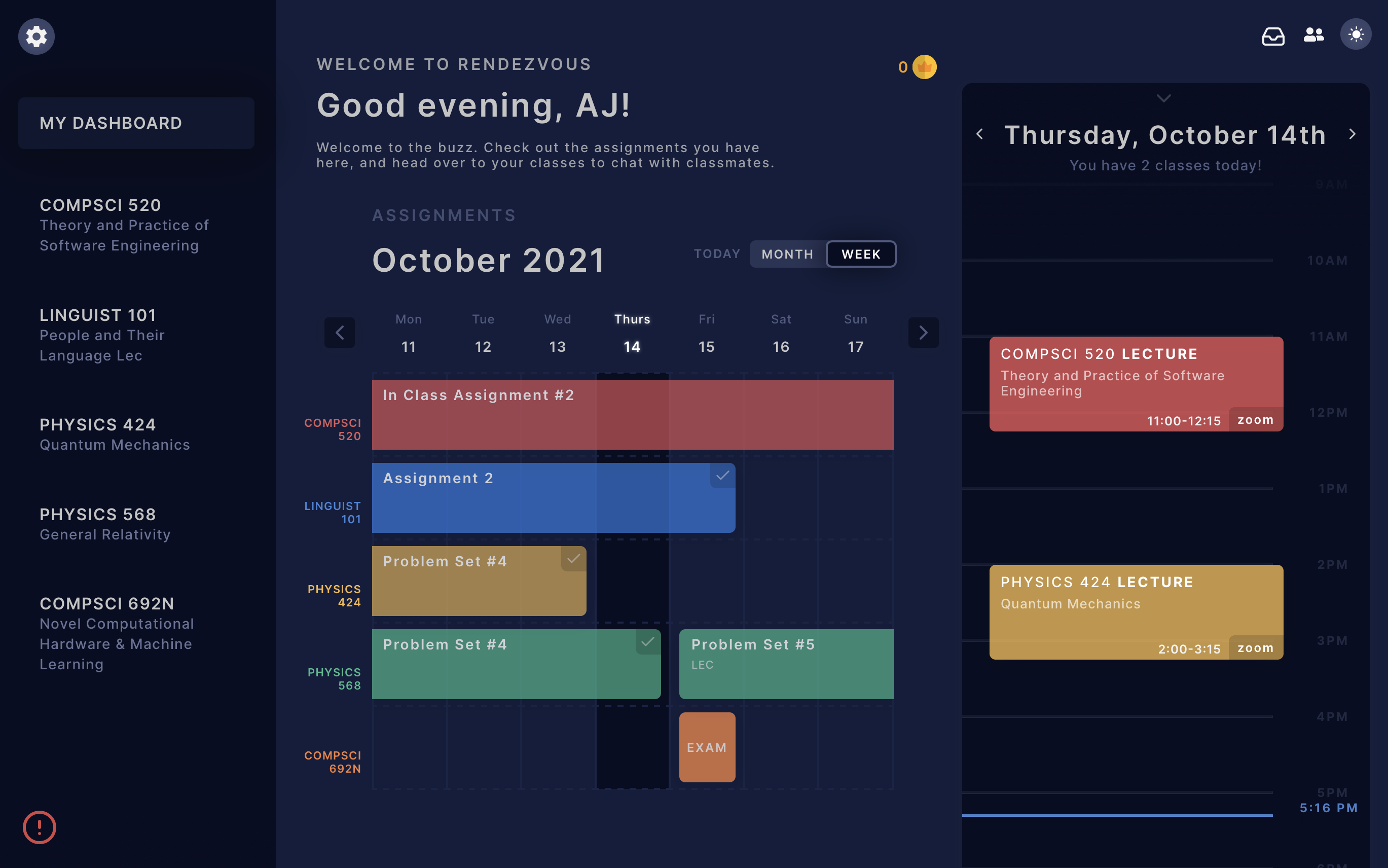
Rendezvous
Student-centralized nexus built for UMass personnel to connect and stay on top of life. Built on Flask/React/Postgres deployed to Google Cloud.
Website

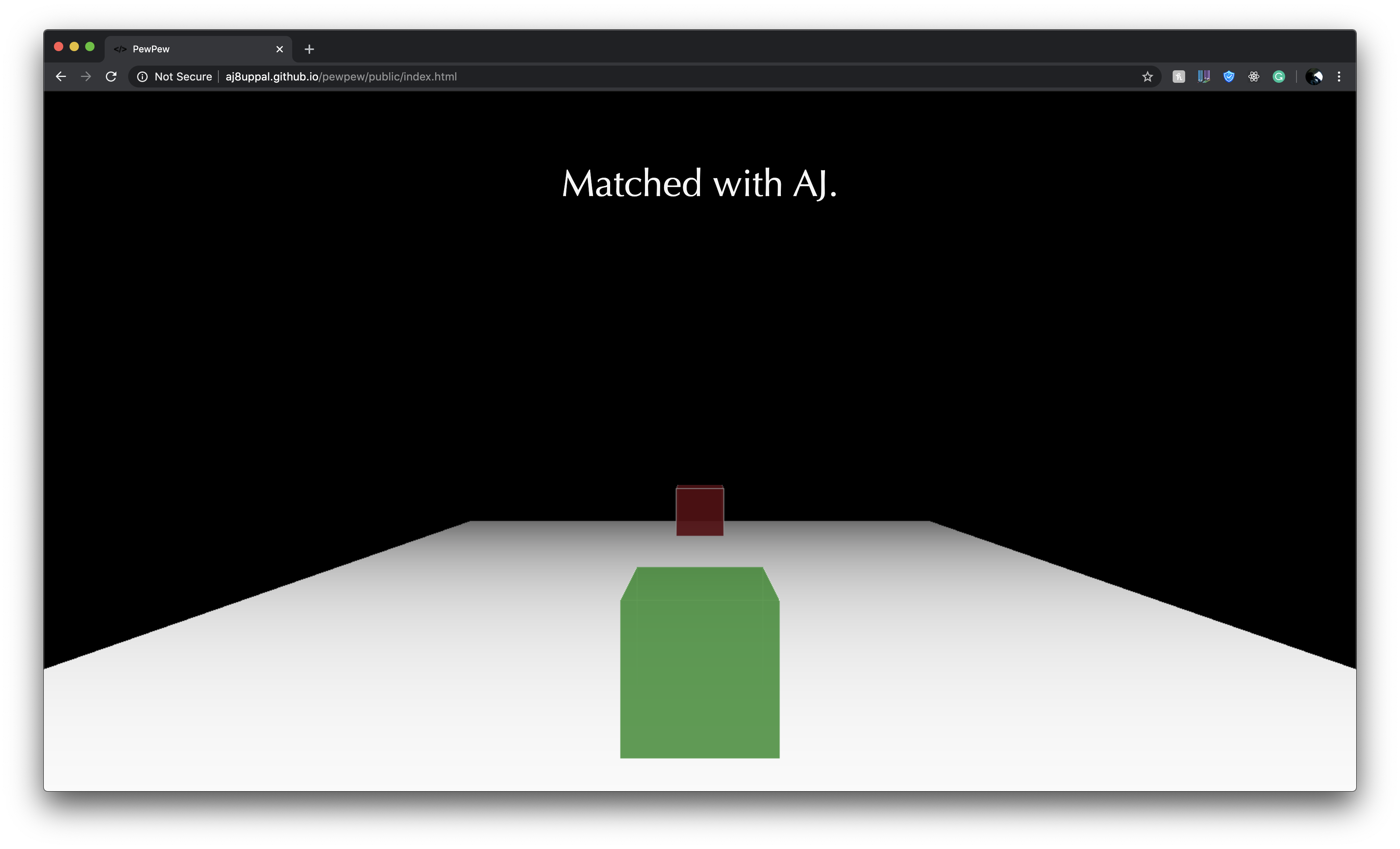
PewPew
PvP real-time game where you attempt to shoot your opponent before they shoot you! Created using Socket.io, Express.js & Three.js.
Website | Source
PICKLE
Designed, built, and calibrated low cost air pollution monitors in an effort to spread awareness of air pollution. Collaborated with Sonoma Tech, BAAQMD, Manylabs. Used the Particle Photon and Electron (C) as microcontrollers, Python and R for data analysis, TempoDB(IQ) and AT&T M2X for time series databases, plot.ly for data visualization.
Website
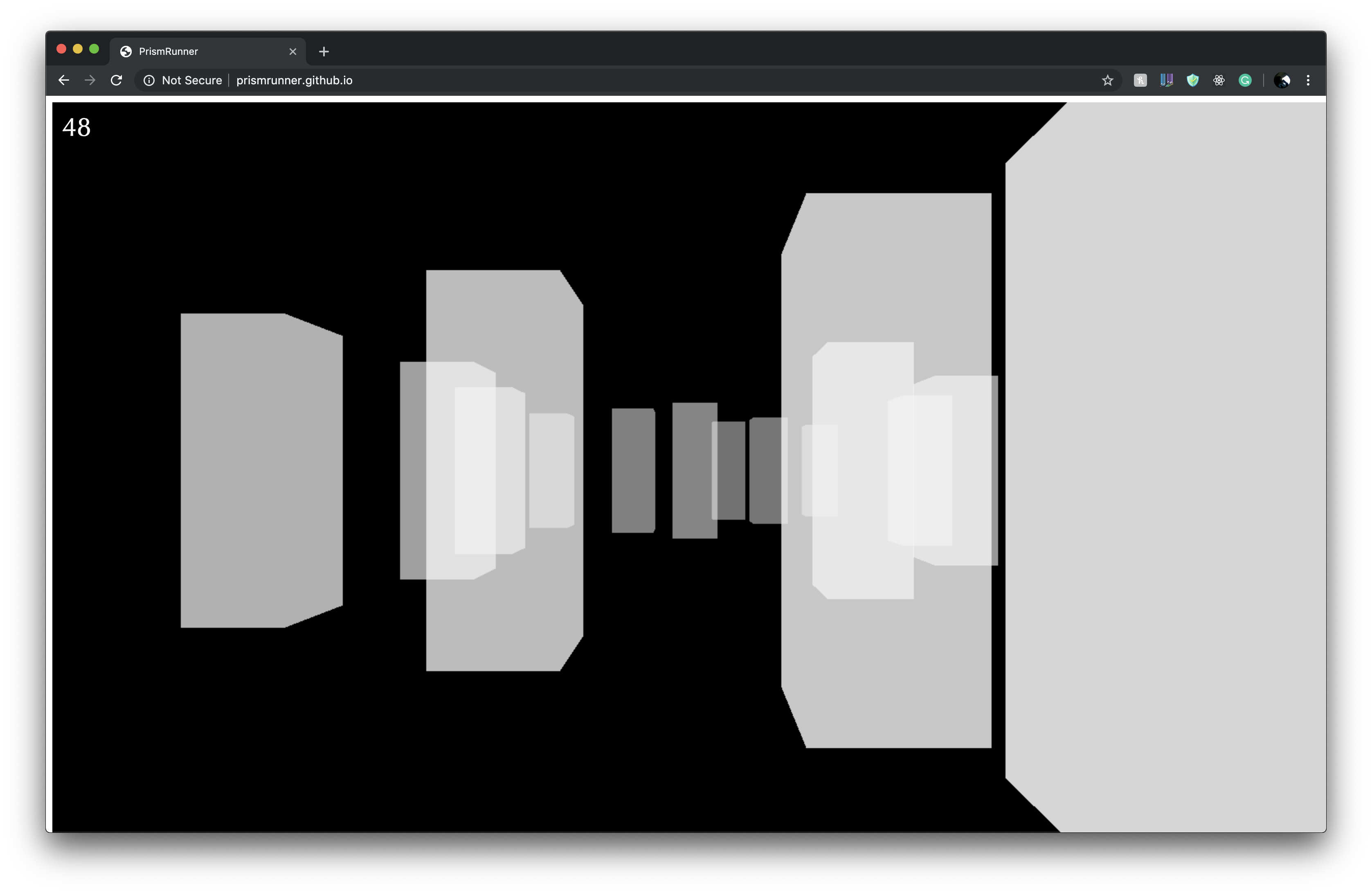
PrismRunner
Made a first-person 3D “runner” game. Players move forward and attempt to avoid oncoming prisms.
Website
GrinchJump
Designed a 3D version of doodle jump using Three.js. The character is an 8-bit style “grinch”.
Website
Facial Recognition
Used facial recognition software to quickly detect distinct faces. Once recognized, alerts the computer.
WebsiteSkills
Languages/Platforms
- Python
- Typescript
- Javascript
- Node.js
- SQL
- Kubernetes
- Terraform
- GCP
- BigQuery
- PostgreSQL
- React.js
- Redux.js
- Flask